I’m Graham MacDougall, UXMC.

I have 25+ years experience working in Product Leadership, Digital Strategy, User Experience and Service Design.
I create measurable, positive impact for my clients by using Service Design and User Experience (UX) methodologies.
I’m a Digital Product Senior Consultant at Barrington Consulting.
Tools & Resources
I’m creating lists of resources that I find useful for my work, by topic (and in some cases, by type). I hope they help you!
About me
I’ve had a very rewarding and rich career in digital media, spanning more than 25 years. How can I help you?
Services
As a Senior Consultant, I provide a variety of services in digital product development and Service Design.
Latest updates
-

Helpful tips for good design
Nielsen Norman Group has posted an article with tips for good design that’s worth a read. It details how to create appealing designs and provides helpful advice such as: Read Good Visual Design, Explained
-

Effective team leadership
Effective leaders manage and protect their teams from burnout, distraction and unnecessary stress. This framework outlines ten practical ways leaders can create healthier and more productive workplaces. 1. Block Burnout Triggers Identify and eliminate the root causes of exhaustion before they lead to resignations. 2. Stop Fake Urgencies Protect your team from unnecessary “emergencies” and…
-

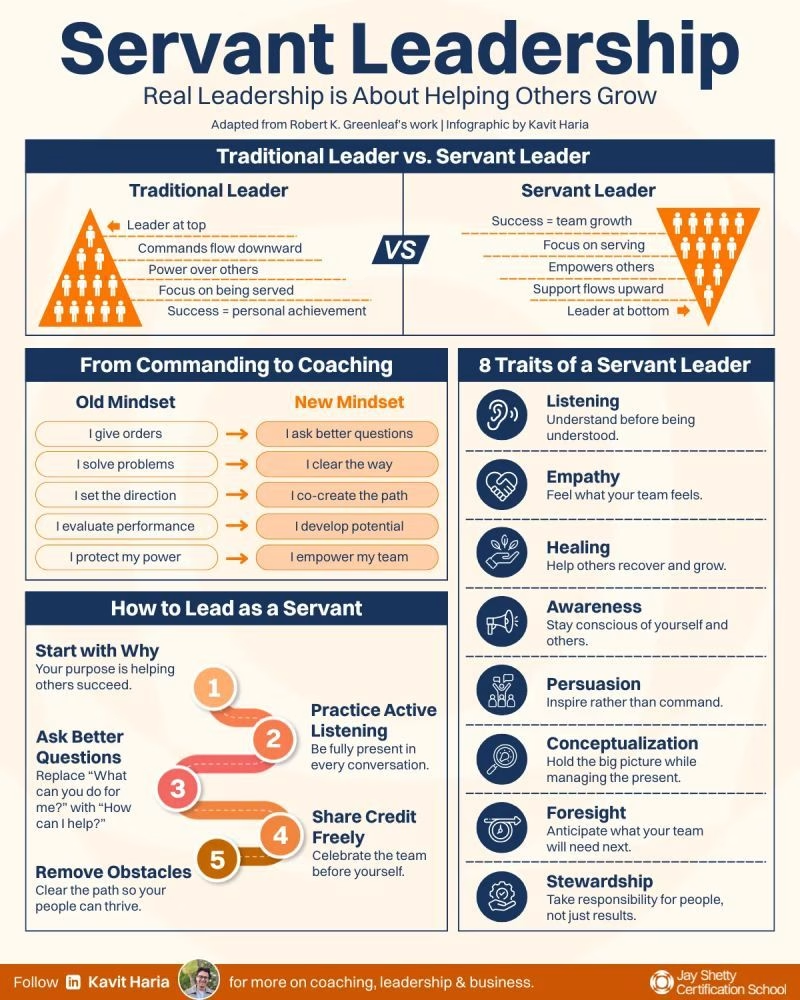
Servant Leadership: A Human-Centered Approach to Leadership
Servant Leadership is a powerful leadership philosophy that emphasizes serving others first. Rather than focusing on power or authority, servant leaders prioritize the growth, well-being, and success of their team members. This approach, popularized by Robert K. Greenleaf, is grounded in empathy, listening, and empowerment — creating a culture where people feel valued, trusted, and…
-
The 10 Usability Heuristics in Cartoons: Jakob Nielsen
Jakob Nielsen’s 10 Usability Heuristics are fundamental principles for designing user-friendly interfaces. I use them often to evaluate my work – and other websites and applications I encounter. They serve as general guidelines rather than strict rules, and at times are open to interpretation, but they help UX designers create intuitive, efficient, and hopefully satisfying…
-
Content style guides
Content style guides are invaluable tools for organizations and creators alike. Reference guides
-
An AI-generated joke about Service Design
A programmer shared a bad pun with me about programmers. I haven’t heard of a service design joke, ever, so I asked AI to write one for me. What do you think? It’s a definite groaner.
-

AI is maturing. It’s more than just a “useful intern” in late 2024
When I first used AI/GPT, my first reactions were, “Wow, this is what a search engine should have always been like” and “It’s like a competent, useful intern.” Only two or so years since it launched to mass audiences, AI is maturing. The robot that is becoming more “human” I’ve noticed how much AI has…
-

Book: Digital Icons That Work: A Comprehensive Guide to Enhancing User Experience with Effective Iconography
Icons are essential to my work as a Service and UX Designer (and the work of others around me), but they also misused, misunderstood and controversial. One person’s decisions usually dictate how icons are chosen, and used, in many projects. A subjective (and potentially inaccurate) approach can make interfaces cluttered and harder to use —…
-

The Usability of Touchscreens in Modern Vehicles: A Growing Concern
Car safety experts and drivers have long been concerned about the usability of touchscreens in vehicles. If you have tried to use one while driving, you know why. Many people prefer the simplicity of traditional buttons. Over the past 30-plus years, digital displays have replaced tactile knobs and buttons, leading to concerns about increased distracted…
-

BASIC Co-Inventor passes away
Thomas Kurtz, who co-invented BASIC, has passed away. I had no idea who he was, but when I read his obituary, a flood of memories rushed back about my time using BASIC and how it changed my life. In 1982 (or was it 1983?) my family bought its first computer, a TRS-80 Color Computer 2.…